front/Error log
[NextJS - ERROR-LOG] 카카오지도 초기 렌더링 이슈
Min_dev
2023. 7. 6. 18:39
반응형
이슈
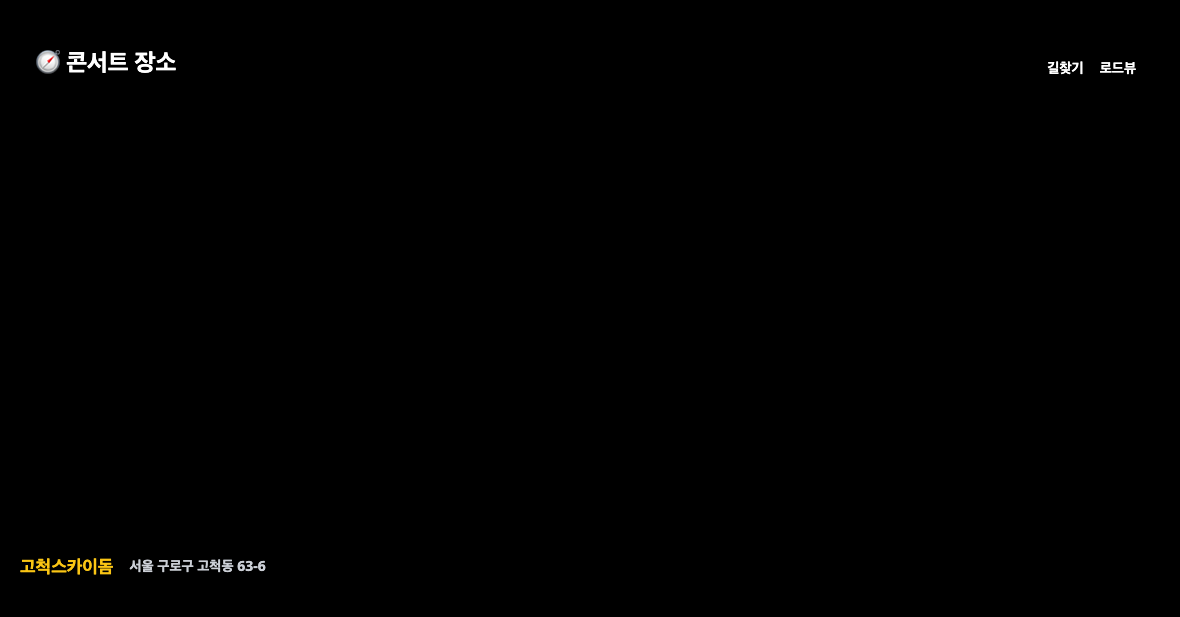
페이지 초기 렌더링 이후 콘서트 디테일 페이지 접근했을 때 카카오지도 렌더링 안되는 이슈

원인
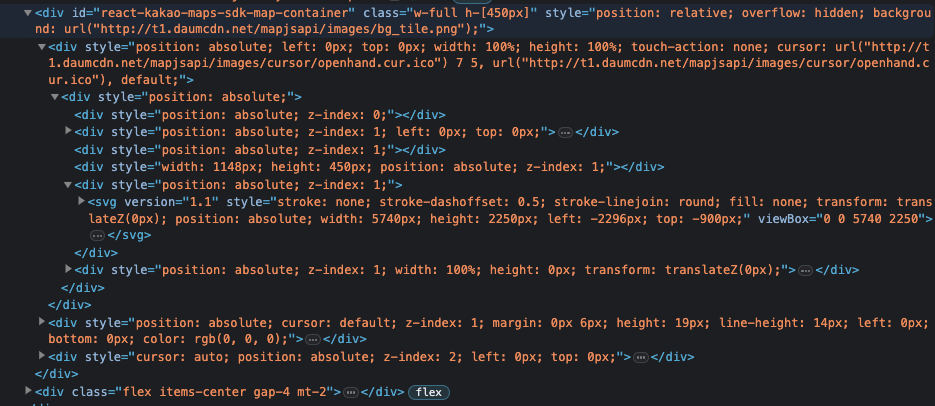
개발자 도구에서 카카오지도부분 확인했을 때 스크립트 파일이 로드가 안됨을 확인

export default function KakaoMap({ x, y }: { x: string; y: string }) {
const API_KEY = process.env.NEXT_PUBLIC_KAKAO_API_KEY;
const KAKAO_SDK_URL = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${API_KEY}&autoload=false`;
console.log(x);
return (x && y) ? (
<>
<Script src={KAKAO_SDK_URL} />
<Map
center={{ lng: Number(x), lat: Number(y) }}
className="w-full h-[450px]"
>
<MapMarker position={{ lng: Number(x), lat: Number(y) }} />
<MapTypeControl />
<ZoomControl />
</Map>
</>
) : null;
}기존 코드는 카카오 지도를 렌더링하는 컴포넌트에 스크립트 코드를 넣었음. 즉 기존에는 카카오지도가 삽입되어 있는 페이지에 들어가야 카카오지도 스크립트 코드가 받아졌기 때문에 가장 처음 콘서트 디테일 페이지에 들어갔을 때 스크립트 코드가 받아지면서 지도 렌더링이 안되고 그 이후부터 렌더링이 되었던 것.
해결
해결방법은 콘서트 디테일 페이지에 들어가기전 즉, 페이지에 들어가는 순간 스크립트 코드가 받아지도록 변경하면 됨.
const API_KEY = process.env.NEXT_PUBLIC_KAKAO_API_KEY;
const KAKAO_SDK_URL = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${API_KEY}&autoload=false`;
export const metadata = {
title: "Consert-App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en" className={sans.className} suppressHydrationWarning={true}>
<Script src={KAKAO_SDK_URL} />
<body className="w-full min-w-[320px] max-w-screen-2xl mx-auto overflow-auto p-4">
<AuthContext>
<YoutubeApiProvider>
<ConsertApiProvider>
<Header />
<main>{children}</main>
<Footer />
</ConsertApiProvider>
</YoutubeApiProvider>
</AuthContext>
</body>
</html>
);
}다음과 같이 최상위 레이아웃 파일로 스크립트 코드를 이동시켰고, 메인페이지가 렌더링 될 때 스크립트 코드가 받아지도록 코드 구성을 변경하여 해결됨.


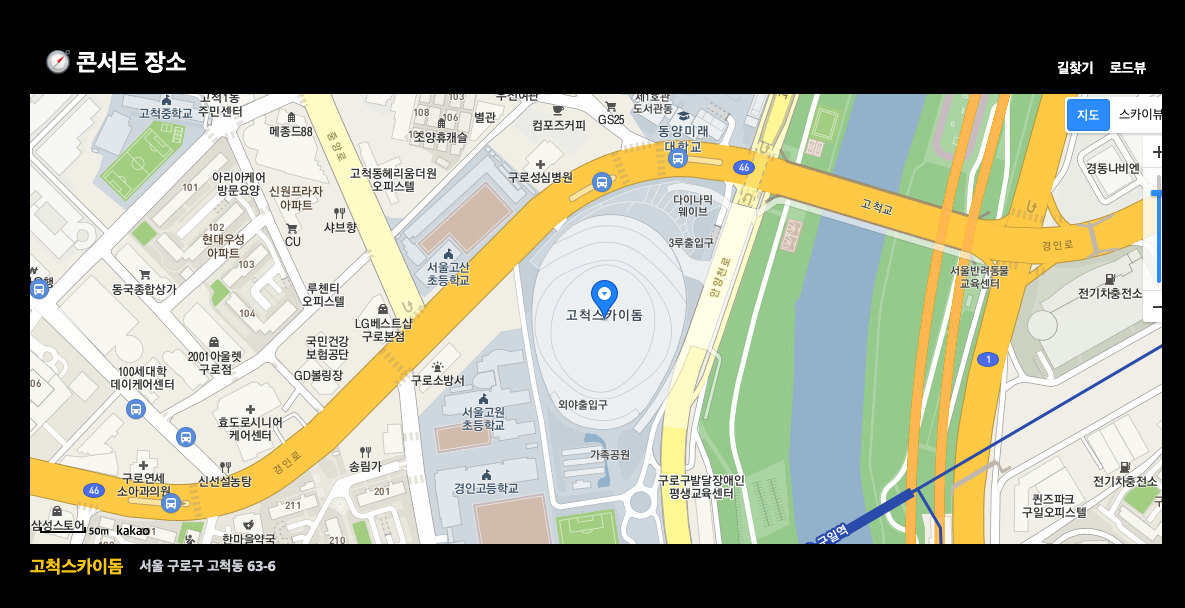
정상적으로 스크립트 파일이 받아져서 초기 렌더링시에도 카카오지도 렌더링되는 것 확인.
반응형