[HTML] form 드랍다운 & input checkbox & radio

사용자에게 여러 정보를 미리 제공해주고 사용자가 그 중에서 선택하도록 할 수 있는 방법이
select 태그이다.
Dropdown
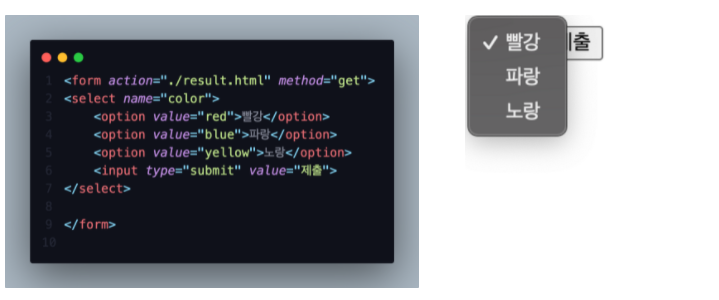
select태그는 option태그와 같이 쓰인다.

다음과 같이 select 태그 안에 option 태그를 넣어서 사용자가 선택할 데이터를 입력해주면 오른쪽 사진과 같이 드랍다운 형태로 데이터를 선택해서 제출할 수 있게된다.
여기서 form 데이터를 제출할 경우 select 태그의 name의 value값이 key값이 되고 option의 value값이 value값이된다.
서버에서는 보통 한글 데이터보다는 영어 데이터 처리가 많기 때문에 사용자가 선택할 때는 한글 데이터로 보여주고 form을 통해 서버로 데이터를 전송할 때는 영어 데이터를 보내줘야 하므로 option의 value값에는 보통 영어 데이터를 입력해준다.
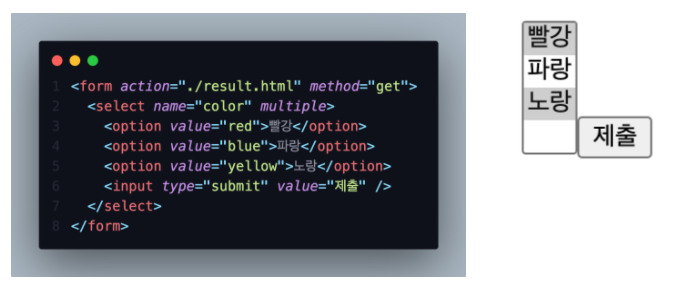
그리고 사용자가 여러개의 데이터를 선택해서 데이터를 전송해야 할 때는 multiple이라는 속성을 사용한다.

다음과 같이 select태그의 multiple 이라는 속성을 입력해주면 오른쪽 사진과 같이 여러개의 데이터를 선택할 수 있는데 window의 경우 ctrl버튼, mac의 경우 cmd 버튼을 누른 상태여야 여러개의 데이터를 선택할 수 있다.
그런데 사용자의 입장에서는 처음봤을 때 ctrl이나 cmd 버튼을 눌러서 선택하는건지 알 수 없기 때문에 추천하는 방법은 아니다.
다중 선택 : checkbox
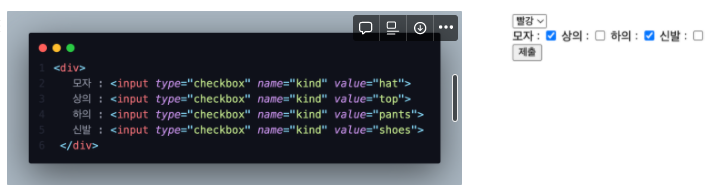
이 경우 사용할 수 있는 방법이 input 태그의 속성중 checkbox이다.

다음과 같이 input 태그의 type을 checkbox로 하면 사용자로 하여금 여러개의 데이터를 선택하게 할 수 있다.

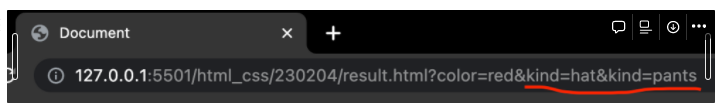
제출했을 때 쿼리를 보면 key값으로 name의 kind값, value값으로 input의 value인 hat, pants가 들어간걸 확인해 볼 수 있다.
이처럼 사용자가 다중 선택을 할 수 있도록 하기 위해서는 checkbox를 사용하는 것이 효과적이다.
그럼 단일 선택은 어떨까?
단일 선택 : radio
예를들어 성별인 남자, 여자 중 하나를 선택해야 할 경우 두 가지 모두를 선택할 수 없다.
이럴 경우 사용할 수 있는게 input 태그의 type 속성 중 radio다.

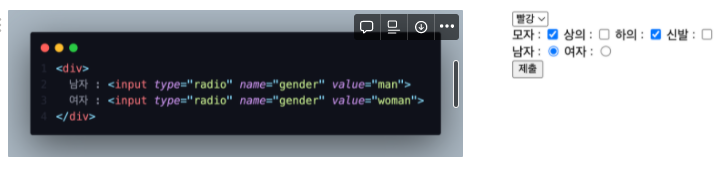
다음과 같이 input 태그의 type에 radio를 입력해주면 오른쪽 사진과 같이 동그라미 모양의 체크할 수 있는 형태가 보인다.
여기서 주의해야 할 것이 input의 name속성을 통일해주지 않으면 다중으로 선택이 된다는 것이다.
name 속성의 값을 통일해주어야 통일된 내용 중에서 하나를 선택한다는 것을 명시해주는 것이기 때문에 이부분에서 주의가 필요하다.

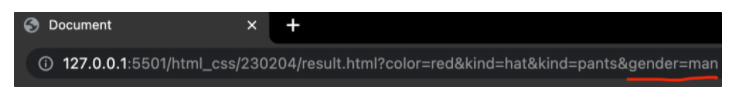
다음과 같이 제출된 결과를 확인해보면 name이 key값으로 input의 value가 value값으로 들어간 것을 확인해 볼 수 있다.
'front > HTML_CSS' 카테고리의 다른 글
| HTML / CSS 미션 후기 (0) | 2023.03.10 |
|---|---|
| [HTML] HTML5 시멘틱 태그와 웹 표준을 지키는 이유 (0) | 2023.03.08 |
| [CSS] SASS 기초 문법 정리 (0) | 2023.02.12 |



댓글