[React] 컴포넌트 효율적으로 재사용하기
반응형

리액트는 컴포넌트를 만들고 조합해서 웹페이지를 만듭니다.
그럼 예를들어서 프로필 컴포넌트를 만든다고 하면 프로필 컴포넌트 안에 이미지만 있을수도 있고, 이미지와 간단한 자기소개를 같이 넣는 경우도 있을 것입니다.
이렇게 같은 종류의 컴포넌트라고 해도 다양한 경우가 있는데 그렇다고해서 비슷한 컴포넌트를 상황에 맞게 여러개 만드는 것은 매우 비효율적입니다.
그렇다면 이런경우 컴포넌트를 어떻게 재사용할 수 있을까요?

다음과 같은 경우 가장 위 사진에는 이미지만 있고,
중간 사진에는 이미지와 간단한 인사말이 있습니다.
그리고 마지막 사진에는 인사말이 있습니다.
이런 경우 공통적으로 사용되는 부분은 검정색 배경의 박스입니다.
즉, 여러 경우의 컴포넌트를 비효율적으로 각각 만드는 것이 아니라 공통적으로 사용되는 부분을 컴포넌트로 만들고, 컴포넌트 내부에 들어가는 요소는 props로 받아서 컴포넌트에 넣는다면 매우 효율적일 것입니다.

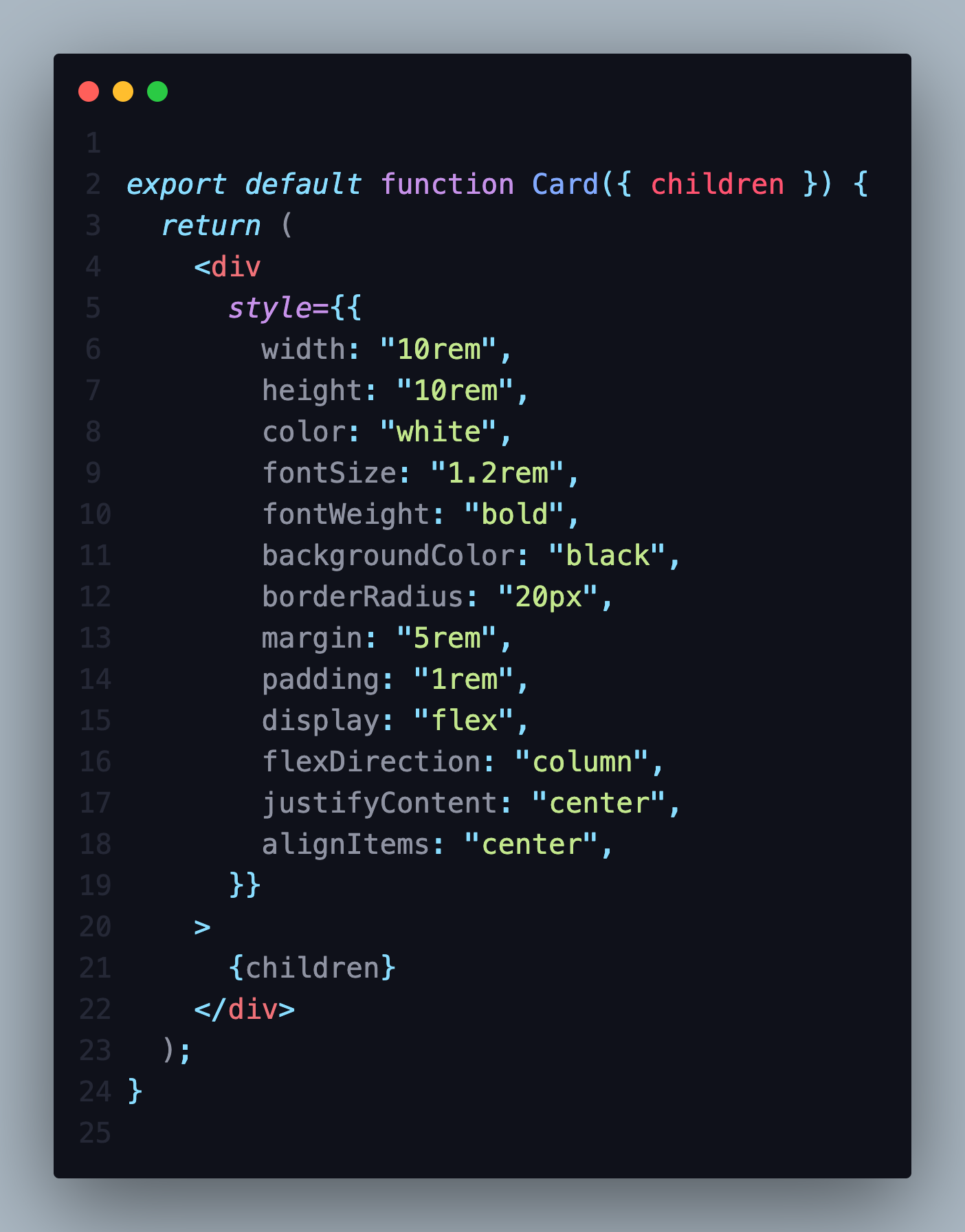
다음과 같이 공통적으로 사용되는 검정박스를 Card 컴포넌트로 만들고 props로 {children}을 받습니다.
여기서 {children}은 Card 컴포넌트 내부에 들어가는 자식 요소들입니다.
그럼 나머지는 이제 간단합니다.

위와 같이 공통적으로 사용하는 Card 컴포넌트 내부에 사용하고 싶은 요소들을 넣으면 굳이 컴포넌트를 여러개 만들지 않아도 재사용이 가능합니다.
반응형
'front > React' 카테고리의 다른 글
| [React] useEffect란 무엇이고 언제 사용해야 할까? (0) | 2023.04.17 |
|---|---|
| [React] 리액트 라우터(React Router) 사용법 OutLet, Param (0) | 2023.03.31 |
| [React] Todo-App을 만들어보자 (1) (0) | 2023.03.28 |
| [React] 객체의 가변성과 불변성 (0) | 2023.03.02 |
| [React] jsx 문법에서 논리 && 연산자로 If를 인라인으로 표현 (0) | 2023.03.01 |




댓글